Фильтры Instagram используют виртуальную реальность для добавления элементов к изображению, снятому камерой мобильного телефона. В настоящее время платформа предлагает огромную библиотеку фильтров. Но знаете ли вы, что можно создавать собственные, полностью настраиваемые? В этой статье мы расскажем вам, как это сделать.
- Как создавать фильтры в Instagram
- Скачайте и установите Spark AR Studio
- Создайте проект с шаблонами
- Создать пустой проект
- Экспортируйте фильтр в Instagram
- Разместите фильтр в историях Instagram
Как сделать фильтр для Instagram с нуля
Фильтры Instagram используют дополненную реальность. Рассказываем, как вы можете создавать свои фильтры, применяя собственные эффекты.
1. Скачайте и установите Spark AR Studio
Программное обеспечение, которое вам понадобится для создания собственных фильтров Instagram, — это Spark AR Studio. Это официальный инструмент, разработанный Facebook и доступный для Windows и macOS. Вы не сможете выполнить процесс с мобильного телефона, только на ПК. В следующих шагах в качестве примера используется приложение для системы Microsoft. Сначала загрузите установщик Spark AR Studio с сайта Malavida.
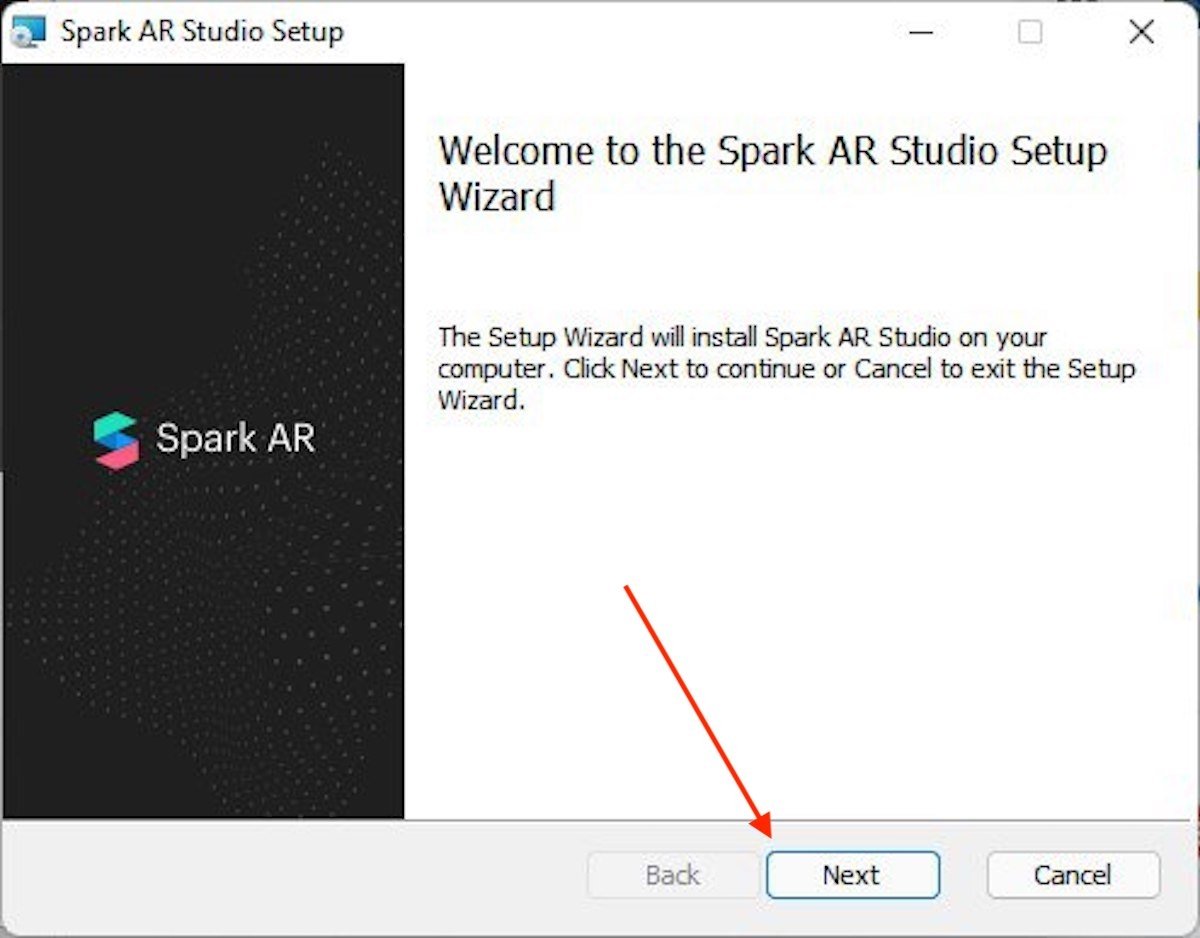
Дважды щелкните по нему, когда он будет сохранен во внутреннюю память, и на главном экране мастера нажмите «Далее».
 Запустите установку Spark AR Studio.
Запустите установку Spark AR Studio.
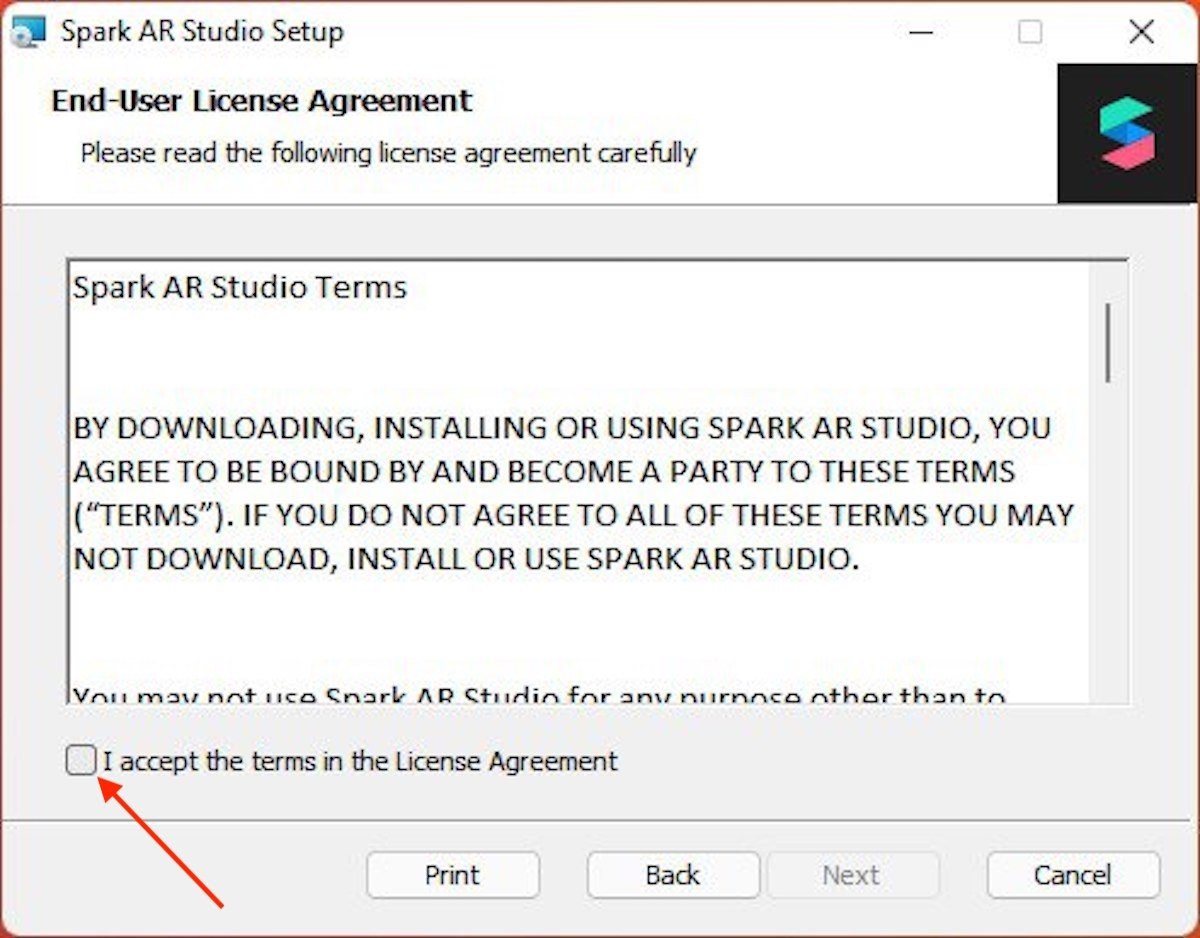
Как вы можете себе представить, чтобы продолжить, вы должны прочитать и принять условия программного обеспечения. В противном случае вы не сможете использовать его.
 Примите правила и условия
Примите правила и условия
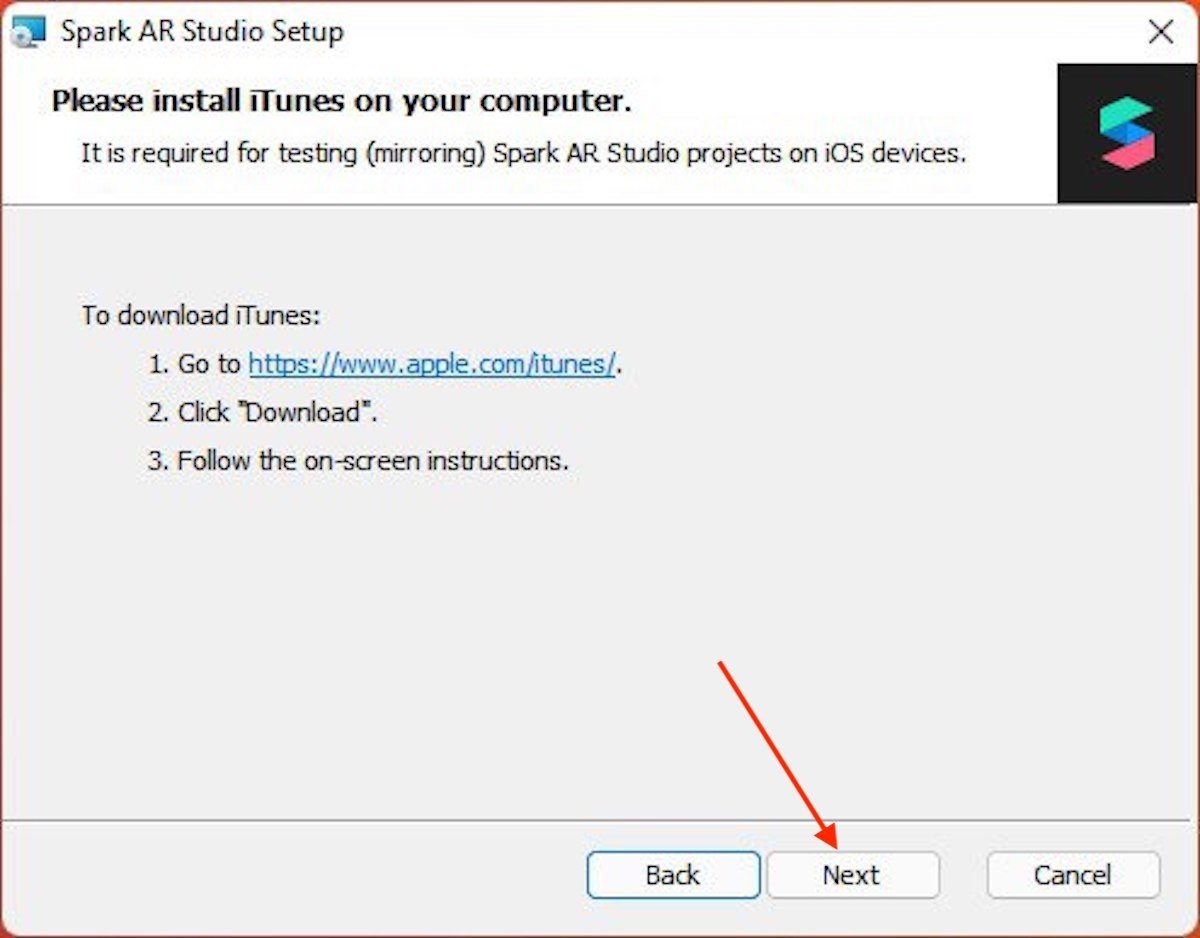
Если вы хотите попробовать фильтры на телефоне iOS, мастер установки напомнит вам установить iTunes. Следуйте инструкциям на экране и нажмите «Далее». В том случае, если у вас Android, следовать этим инструкциям не нужно.
 Установите iTunes, если хотите использовать iPhone
Установите iTunes, если хотите использовать iPhone
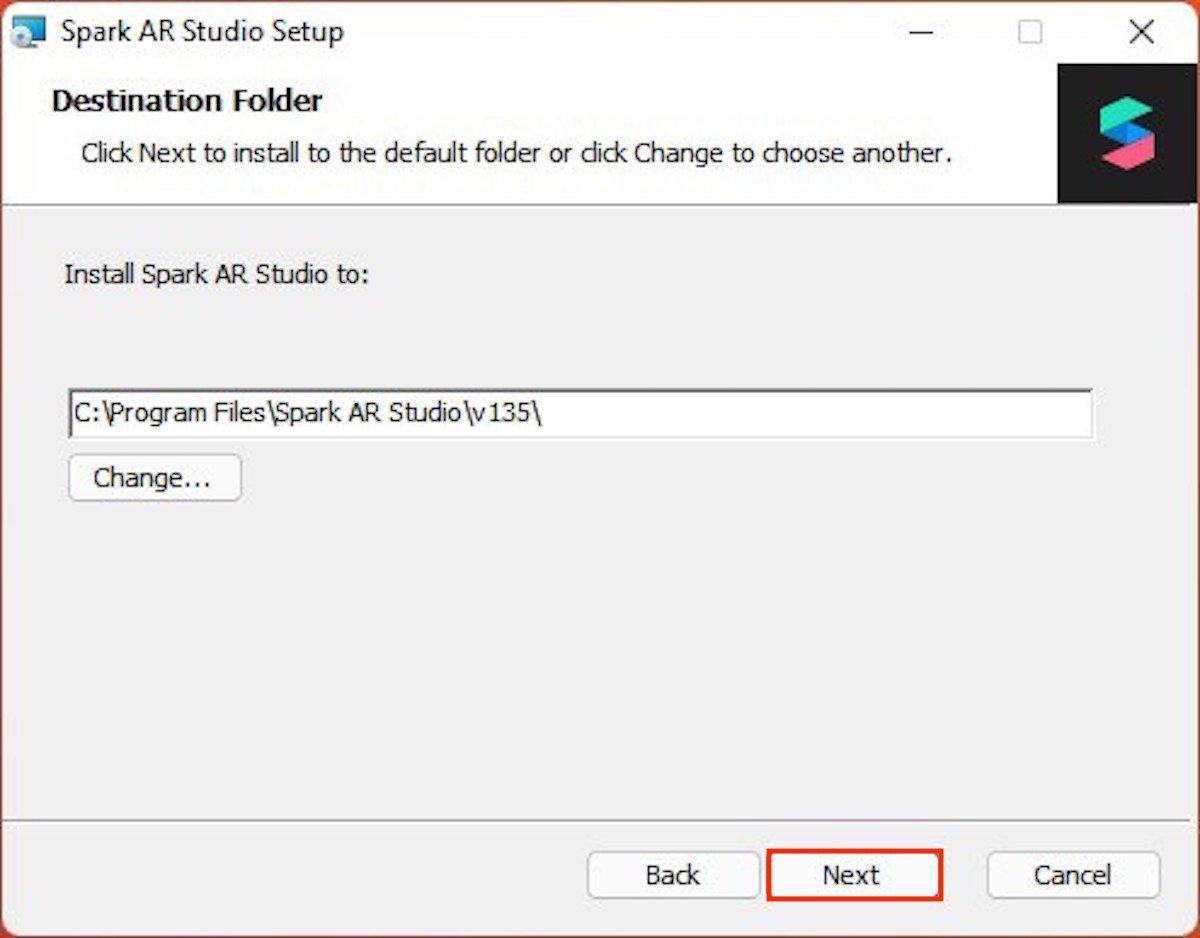
Определите папку для установки Spark AR Studio. Если путь по умолчанию вас устраивает, продолжайте нажимать «Далее».
 Укажите путь для установки
Укажите путь для установки
Наконец, нажмите кнопку «Установить», чтобы начать процесс установки.
 Установите Spark AR Studio
Установите Spark AR Studio
Дождитесь завершения. Имейте в виду, что это довольно тяжелый инструмент, и поэтому для завершения установки компьютеру может потребоваться несколько минут.
 Дождитесь окончания установки
Дождитесь окончания установки
Когда на экране появится сообщение, которое вы видите на следующем снимке экрана, нажмите «Готово», чтобы выйти.
 Завершите установку
Завершите установку
Найдите Spark AR Studio в меню «Пуск» и нажмите на его значок. Вы увидите экран входа в систему, в котором вы должны ввести учетные данные своей учетной записи Facebook.
 Начните сессию с профилем Facebook
Начните сессию с профилем Facebook
Если вы зашли так далеко, у вас уже есть программное обеспечение, необходимое для создания собственных фильтров Instagram. Давайте продолжим.
2. Создайте новый проект с шаблонами
Пришло время изучить процесс создания пользовательского фильтра для Instagram. Однако сначала сделаем небольшое уточнение. И в этом, и в следующем разделе показаны способы разработки и загрузки фильтра в базу данных Facebook. В общем, Spark AR Studio — очень сложный инструмент, чтобы разобраться с ним досконально, потребуются время и усилия. Приведенные ниже шаги представляют собой простые примеры, которые в первую очередь предназначены для того, чтобы провести вас через весь процесс.
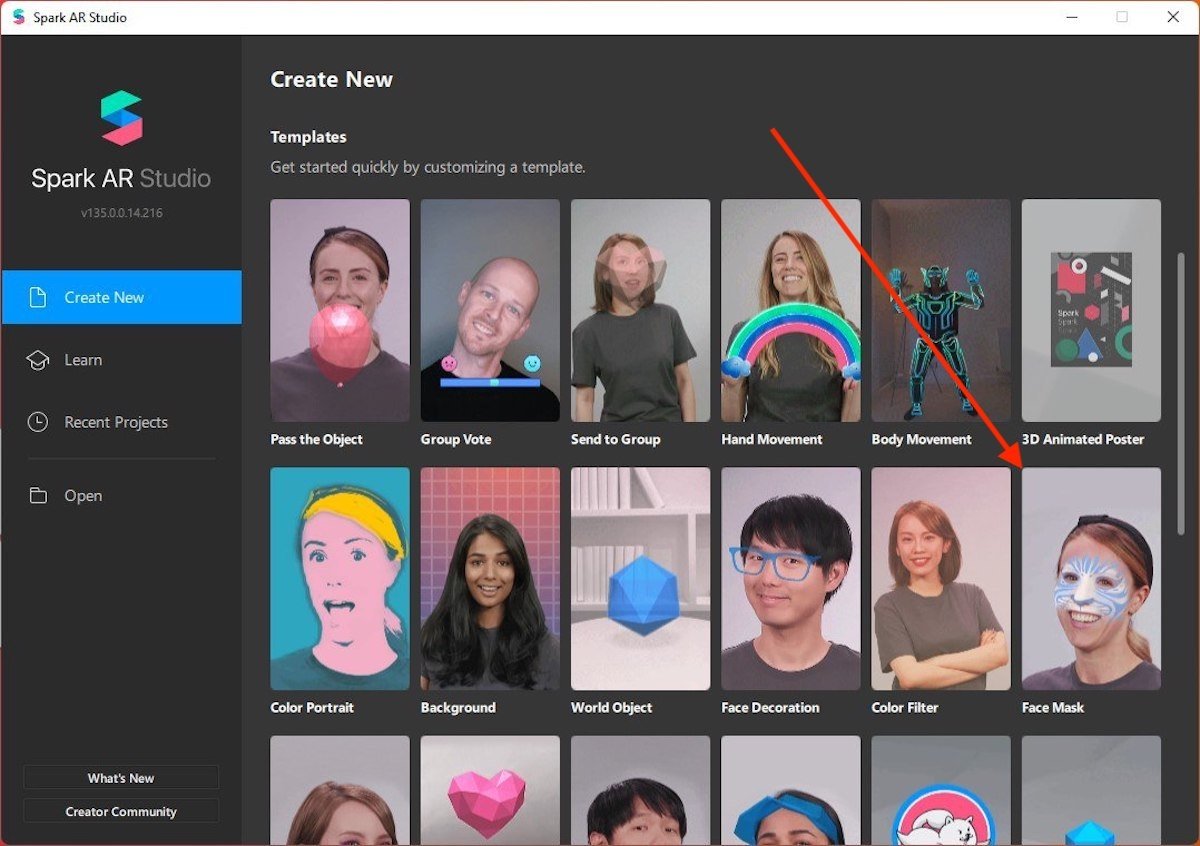
Один из способов, которым вы можете следовать для создания фильтра Instagram, — это воспользоваться преимуществами нескольких шаблонов, предлагаемых приложением. Мы выбрали Face Mask, что позволит создавать виртуальные маски.
 Начните проект на основе шаблона
Начните проект на основе шаблона
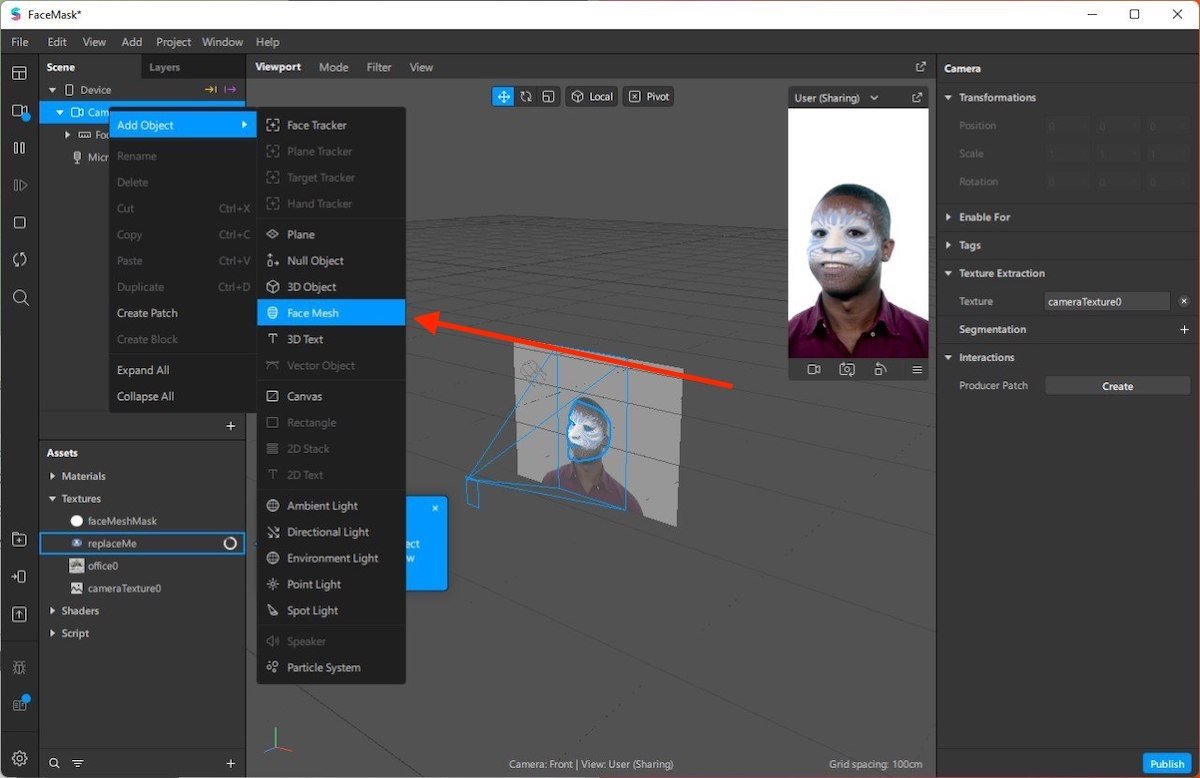
На следующем изображении показан внешний вид рабочей области этого программного обеспечения. В примере нажимаем правой кнопкой мыши на Device, открываем раздел Add object и добавляем Face Mesh.
 Добавьте маску для лица
Добавьте маску для лица
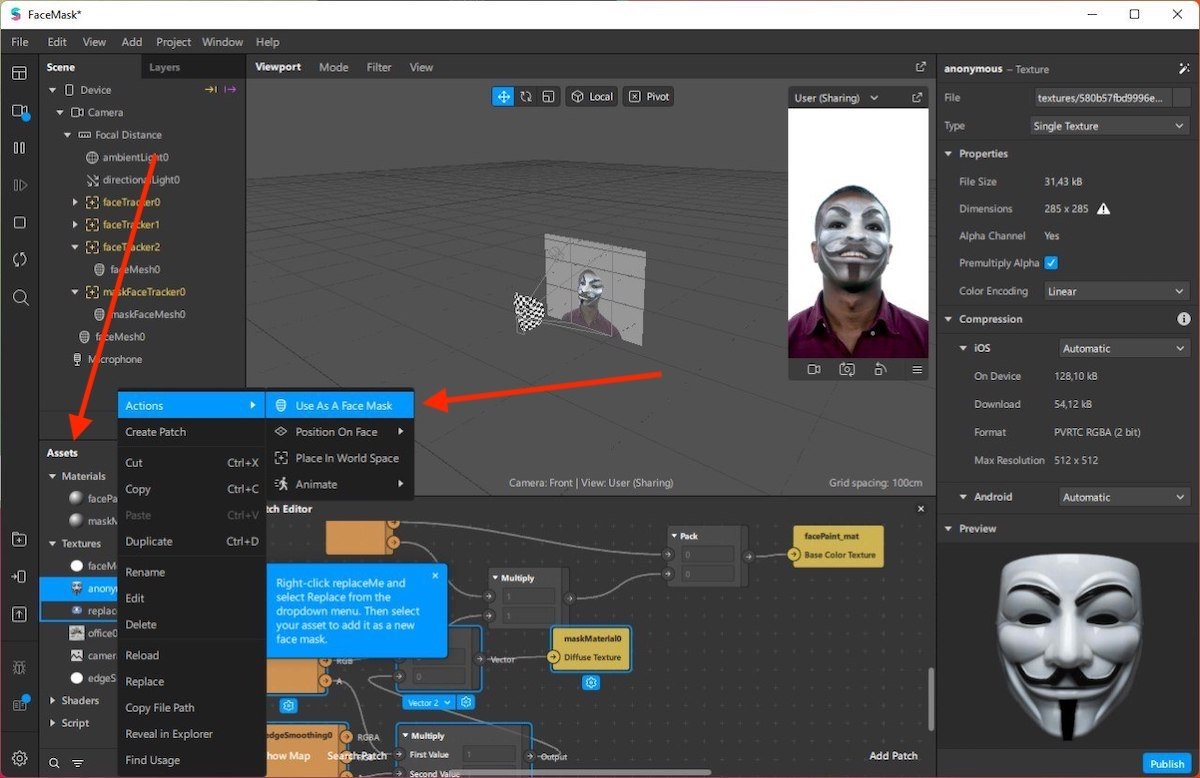
Скачиваем из интернета скин в формате PNG и перетаскиваем в область Assets. Итак, мы щелкнули по нему правой кнопкой мыши, чтобы назначить действие «Использовать как маску для лица». Быстро, в примере видео маска была применена к пользователю.
 Скопируйте изображение во вложения и используйте в качестве маски
Скопируйте изображение во вложения и используйте в качестве маски
Добавьте столько элементов, сколько считаете нужным, и настройте их с помощью различных параметров, включенных в правую часть окна.
3. Создайте пустой проект
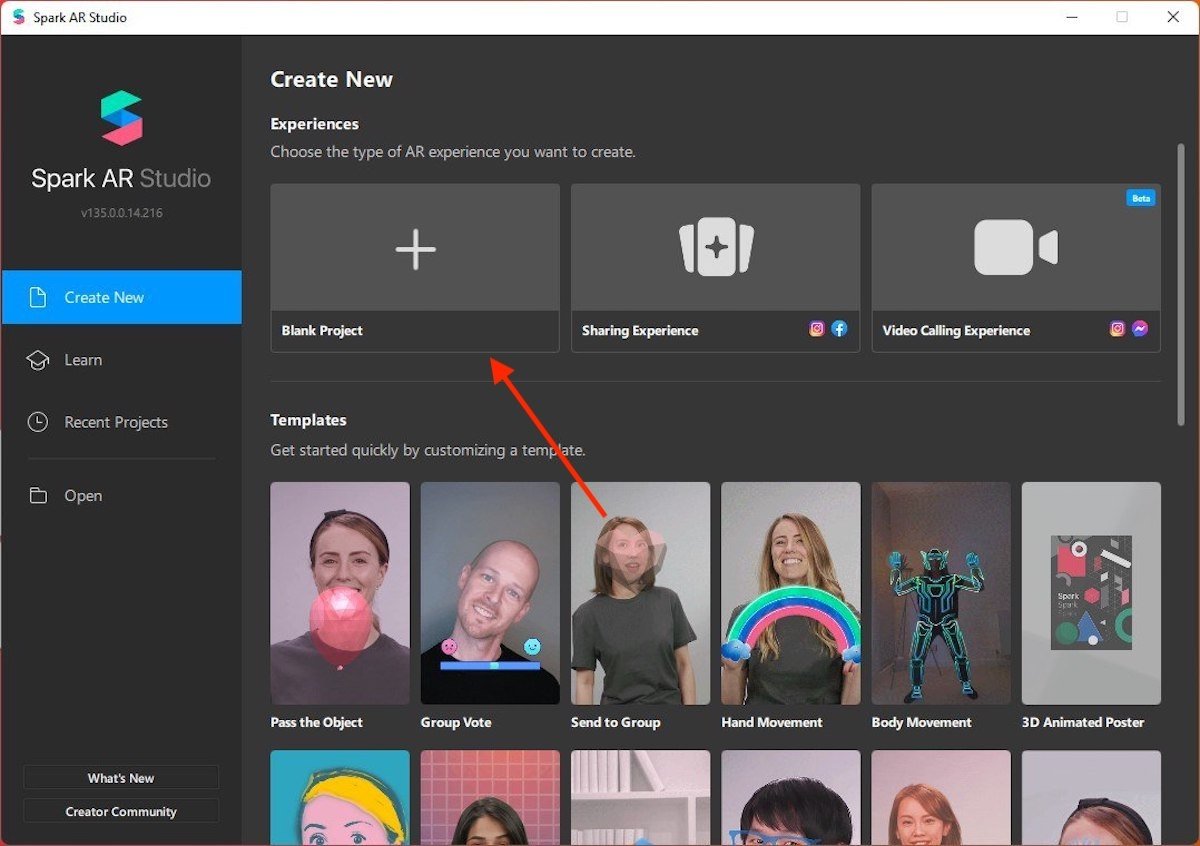
Помимо использования шаблонов для создания фильтров, можно запустить пустой проект. Просто нажмите Пустой проект.
 Создайте новый пустой проект
Создайте новый пустой проект
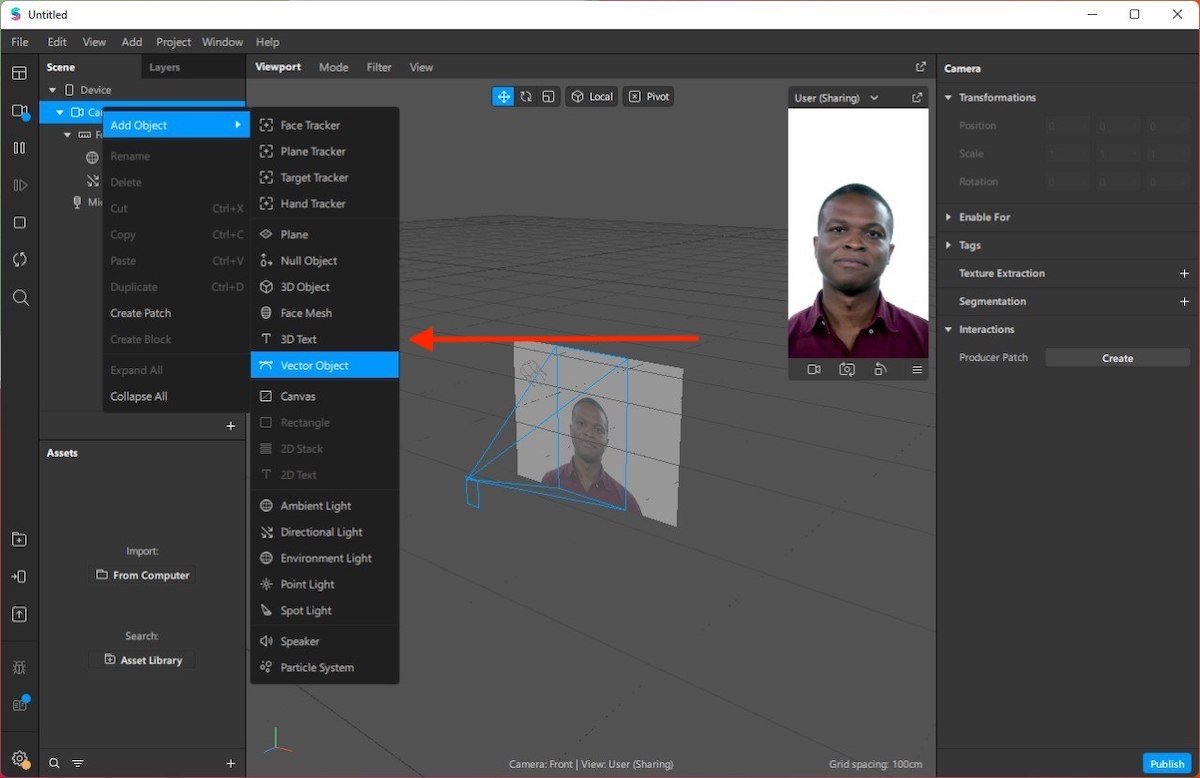
Добавляет объект на холст. В нашем случае мы выбрали трехмерный текст.
 Добавьте новый объект
Добавьте новый объект
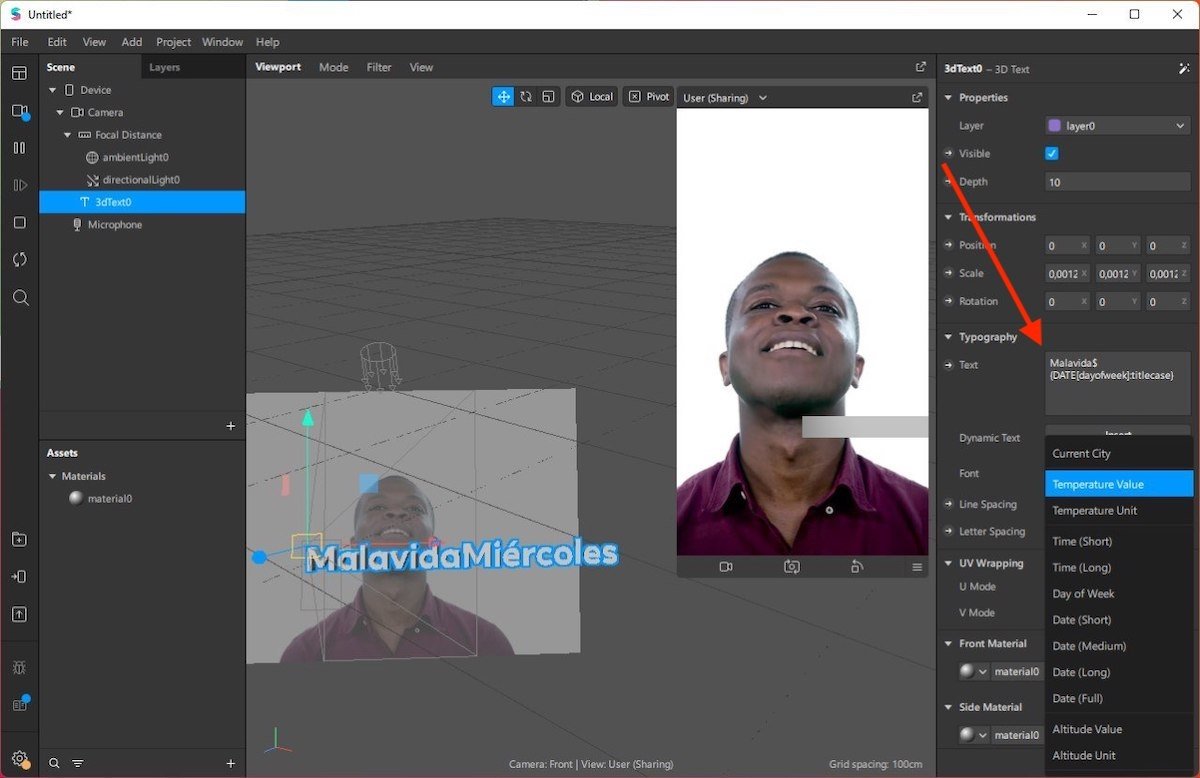
Используйте параметры, которые вы увидите в правой части экрана. Измените положение текста, содержимого или типографики. Можно даже добавить переменные, такие как текущая температура или день недели.
 Измените вид текста
Измените вид текста
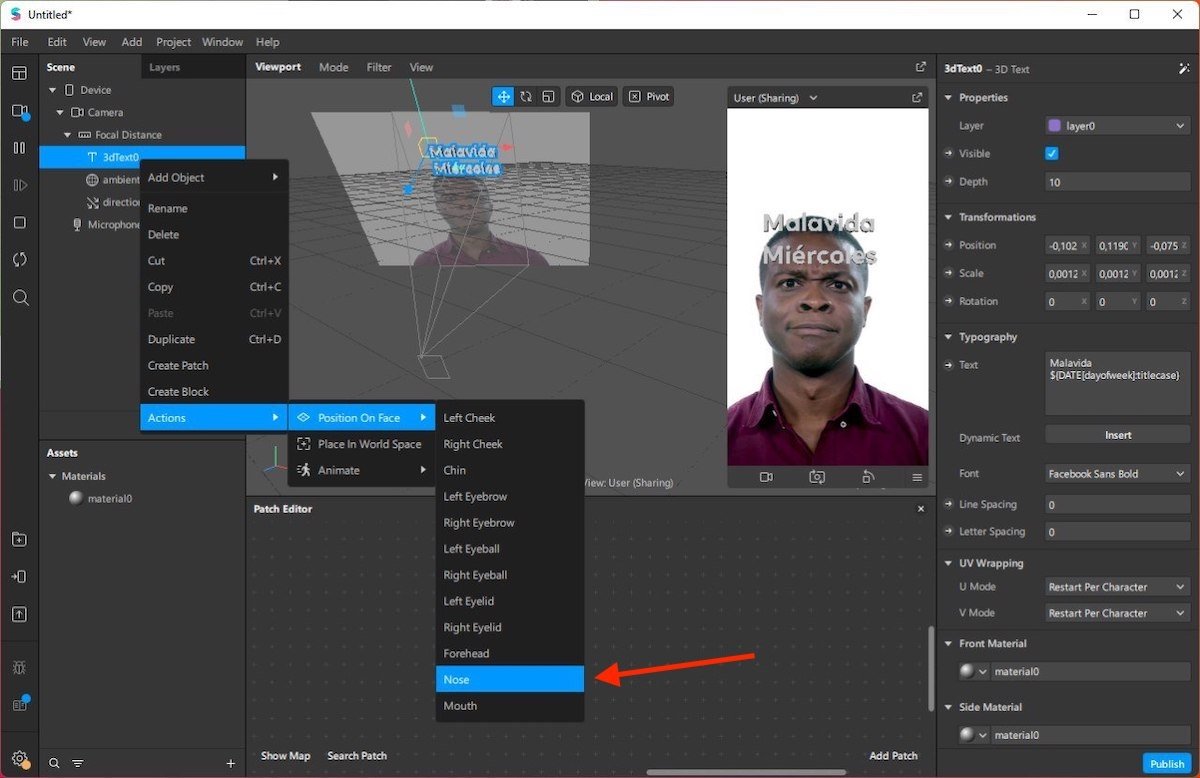
Помимо настройки текста, у вас есть возможность привязать его к лицу пользователя или добавить к нему действия. Мы собираемся разместить элемент на носу человека, открыть контекстное меню, получить доступ к «Действиям» и выбрать параметр «Нос» в «Положение на лице».
 Поместите текст на нос пользователя
Поместите текст на нос пользователя
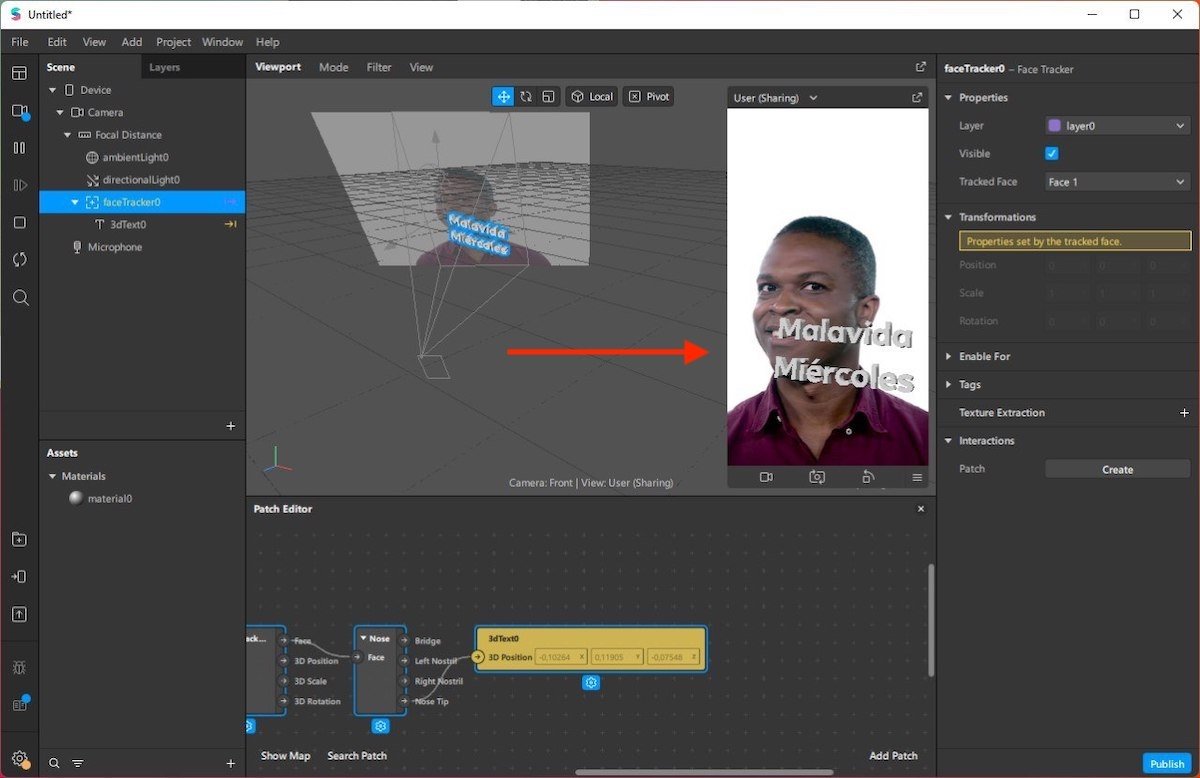
С этого момента движение текста будет согласовываться с положением носа пользователя.
 Текст движется вместе с пользователем
Текст движется вместе с пользователем
Выполните шаги, упомянутые в предыдущем разделе, чтобы опубликовать свой фильтр, когда закончите. Мы рекомендуем вам потратить некоторое время на ознакомление с опциями, включенными в это приложение, чтобы получить максимальную отдачу от него.
4. Экспортируйте фильтр в Instagram
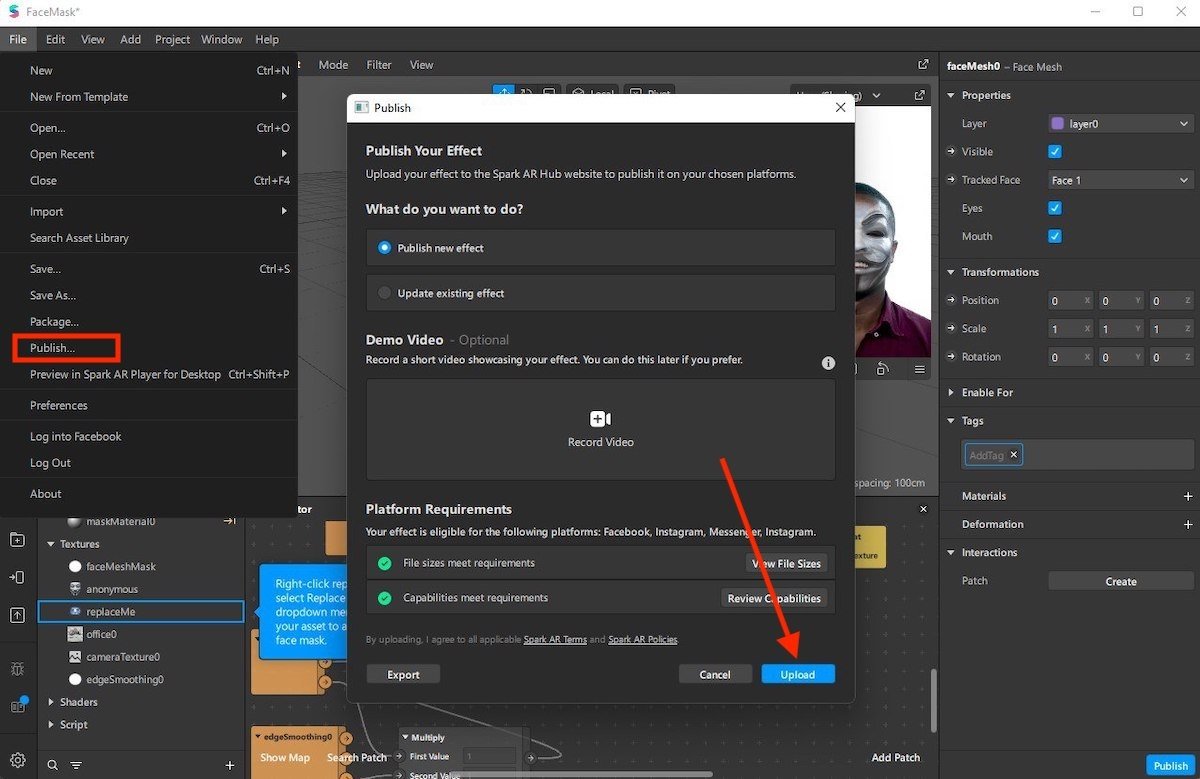
Когда вы закончите, перейдите в «Файл» и нажмите «Опубликовать». Во всплывающем окне нажмите «Загрузить».
 Опубликуйте проект онлайн
Опубликуйте проект онлайн
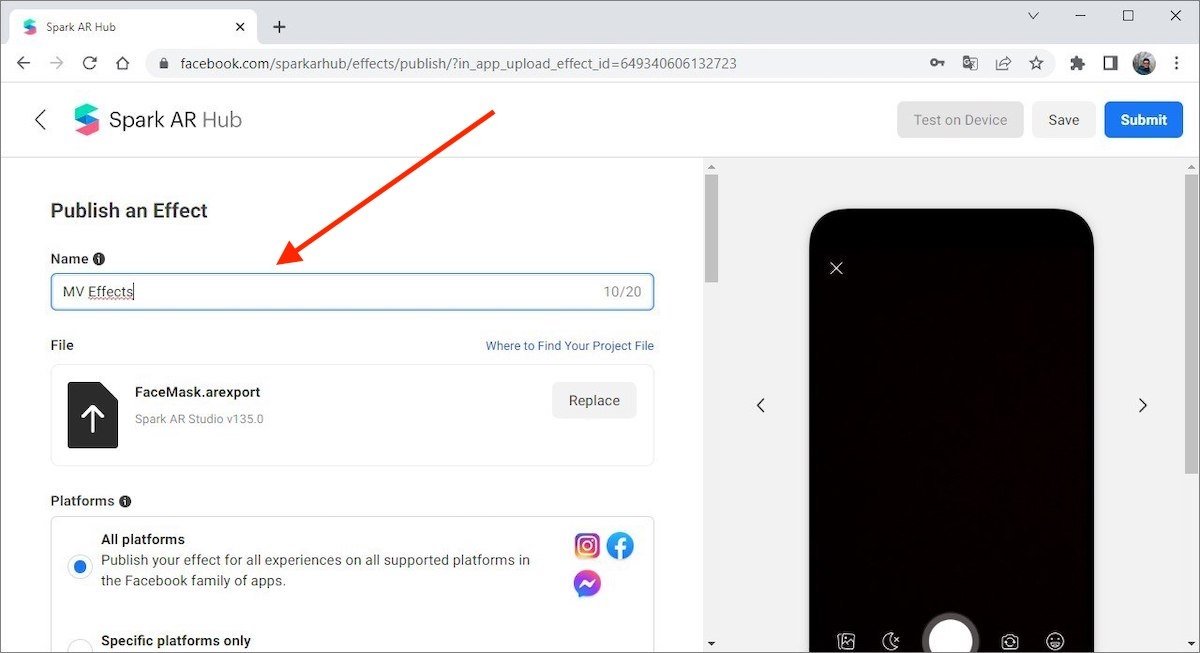
На данный момент фильтр загружен на серверы Facebook. Однако он еще не готов к публикации. В браузере отобразится Spark AR Hub, центр публикации фильтров компании. Там вам нужно присвоить имя и выбрать, на каких платформах оно будет доступно.
 Назовите фильтр
Назовите фильтр
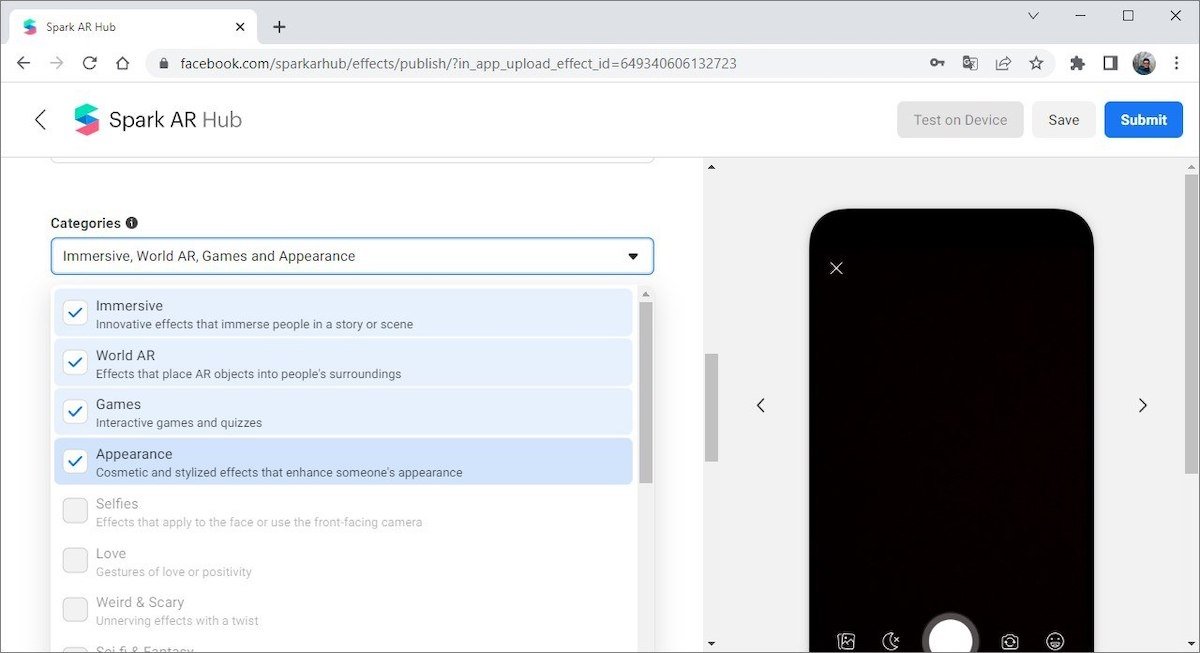
Аналогично необходимо указать категории, относящиеся к фильтру.
 Добавьте категорию
Добавьте категорию
Загрузите значок, представляющий фильтр. Кроме того, вы должны загрузить образец видео, который поможет пользователям просмотреть созданный вами эффект. Он должен соответствовать этим требованиям:
- Быть изображением использования фильтра и быть снятым с камеры Instagram, Facebook или Spark AR Studio.
- Не подлежит редактированию.
- Портретная ориентация.
- Не более 15 секунд.
- Размер не должен превышать 32 МБ.
- Загружается в формате файлов MOV, MP4 или WEBM.
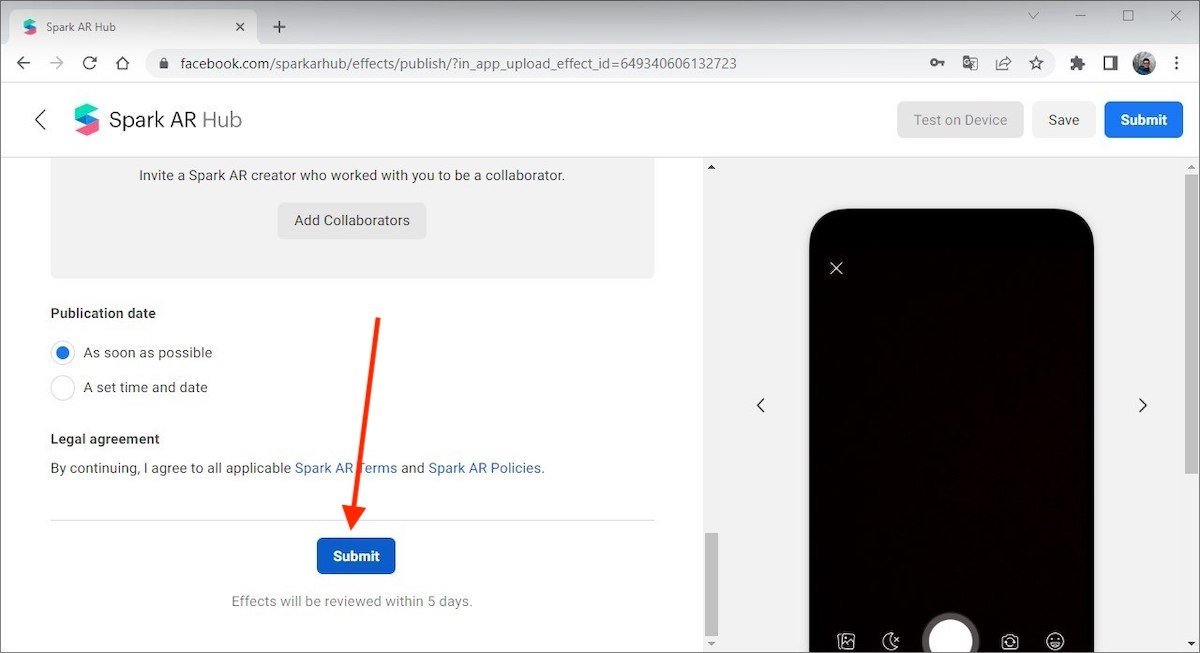
Когда у вас все будет готово, нажмите кнопку «Отправить» внизу страницы.
 Отправьте эффект на публикацию
Отправьте эффект на публикацию
Модераторы Facebook рассмотрят проект и, если он соответствует политике Instagram, он будет опубликован максимум через 5 дней.
5. Фильтр в историях Instagram
Теперь все, что вам нужно сделать, это протестировать новый фильтр, опубликовав его в одной из своих историй в Instagram, и начать делиться им со всеми своими друзьями, знакомыми и подписчиками. Как только ваш фильтр будет принят, все, что вам нужно сделать, это найти его в библиотеке фильтров Instagram. Вы можете применять его при записи видео, в видео на память, в роликах, бумерангах, фото... Возможности безграничны!
Как сделать свой собственный фильтр Instagram, шаг за шагом
- Скачайте и установите Spark AR Studio
- Создайте новый проект, используя шаблоны
- Или создайте пустой проект
- Экспортируйте фильтр в Instagram и загрузите его в Интернет для просмотра в Meta.
- Опубликуйте фильтр в своих историях и поделитесь им с подписчиками.



